
專為jQuery和Zepto做的高彈性客製化checkbox和radio按鈕的套件
GitHub Star: 7,000
Javascripting Overall: 16%
瀏覽器: Chrome、Firefox和IE6+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- iCheck v1.0.2 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.2/skins/all.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.2/icheck.min.js"></script>
<input type="checkbox">
<input type="radio">
<script>
$( "input" ).iCheck({
// 參數設定[註1]
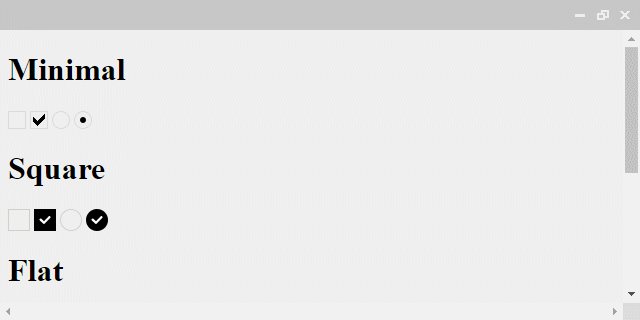
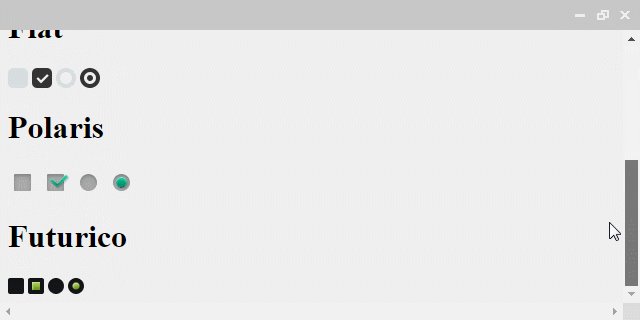
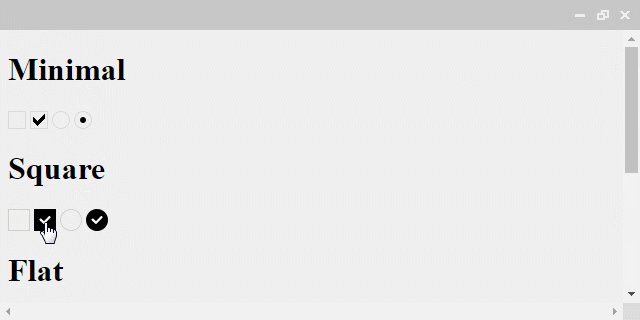
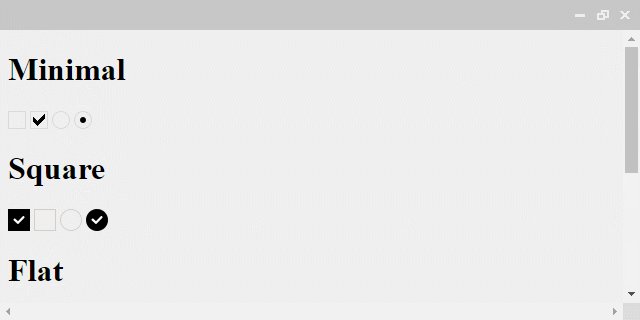
checkboxClass: "icheckbox_minimal", // checkbox樣式為minimal
radioClass: "iradio_minimal" // radio樣式為minimal
});
</script>
[註1]
| 參數 | 描述 | 選項 |
|---|
handle|設定渲染的物件|radio、checkbox、both(預設)
checkboxClass|checkbox的風格|[字串]
radioClass|radio的風格|[字串]
checkedClass|當input.checked是true時,則自動新增的類別名稱|[字串]
checkedCheckboxClass|當checkbox的input.checked是true時,則自動新增的類別名稱|[字串]
checkedRadioClass|當radio的input.checked是true時,則自動新增的類別名稱|[字串]
uncheckedClass|當input.checked是false時,則自動新增的類別名稱|[字串]
uncheckedCheckboxClass|當checkbox的input.checked是false時,則自動新增的類別名稱|[字串]
uncheckedRadioClass|當radio的input.checked是false時則,自動新增的類別名稱|[字串]
disabledClass|當input.disabled是true時,則自動新增的類別名稱|[字串]
disabledCheckboxClass|當checkbox的input.disabled是true時,則自動新增的類別名稱|[字串]
disabledRadioClass|當radio的input.disabled是true時,則自動新增的類別名稱|[字串]
enabledClass|當input.disabled是false時,則自動新增的類別名稱|[字串]
enabledCheckboxClass|當checkbox的input.disabled是false時,則自動新增的類別名稱|[字串]
enabledRadioClass|當radio的input.disabled是false時,則自動新增的類別名稱|[字串]
indeterminateClass|當input.indeterminate是true時,則自動新增的類別名稱|[字串]
indeterminateCheckboxClass|當checkbox的input.indeterminate是true時,則自動新增的類別名稱|[字串]
indeterminateRadioClass|當radio的input.indeterminate是true時,則自動新增的類別名稱|[字串]
determinateClass|當input.indeterminate是false時,則自動新增的類別名稱|[字串]
determinateCheckboxClass|當checkbox的input.indeterminate是false時,則自動新增的類別名稱|[字串]
determinateRadioClass|當radio的input.indeterminate是false時,則自動新增的類別名稱|[字串]
hoverClass|當hover至物件時,則自動新增的類別名稱|[字串]
focusClass|當focus至物件時,則自動新增的類別名稱|[字串]
activeClass|當觸碰到物件時,則自動新增的類別名稱|[字串]
labelHover|當hover至物件時,則是否自動新增label|true、false(預設)
labelHoverClass|當hover至物件時,則自動新增到label的類別名稱|[字串]
increaseArea|增加觸碰面積,負數為減少|[數字]
cursor|啟用pointer的CSS屬性(手指圖案)|true、false(預設)
inheritClass|繼承input原本的類別名稱|true、false(預設)
inheritID|啟用"iCheck-"的前綴詞在ID上面|true、false(預設)
aria|支援ARIA|true、false(預設)
insert|新增HTML在物件上面|[字串]
